
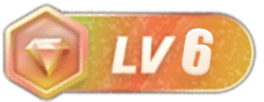
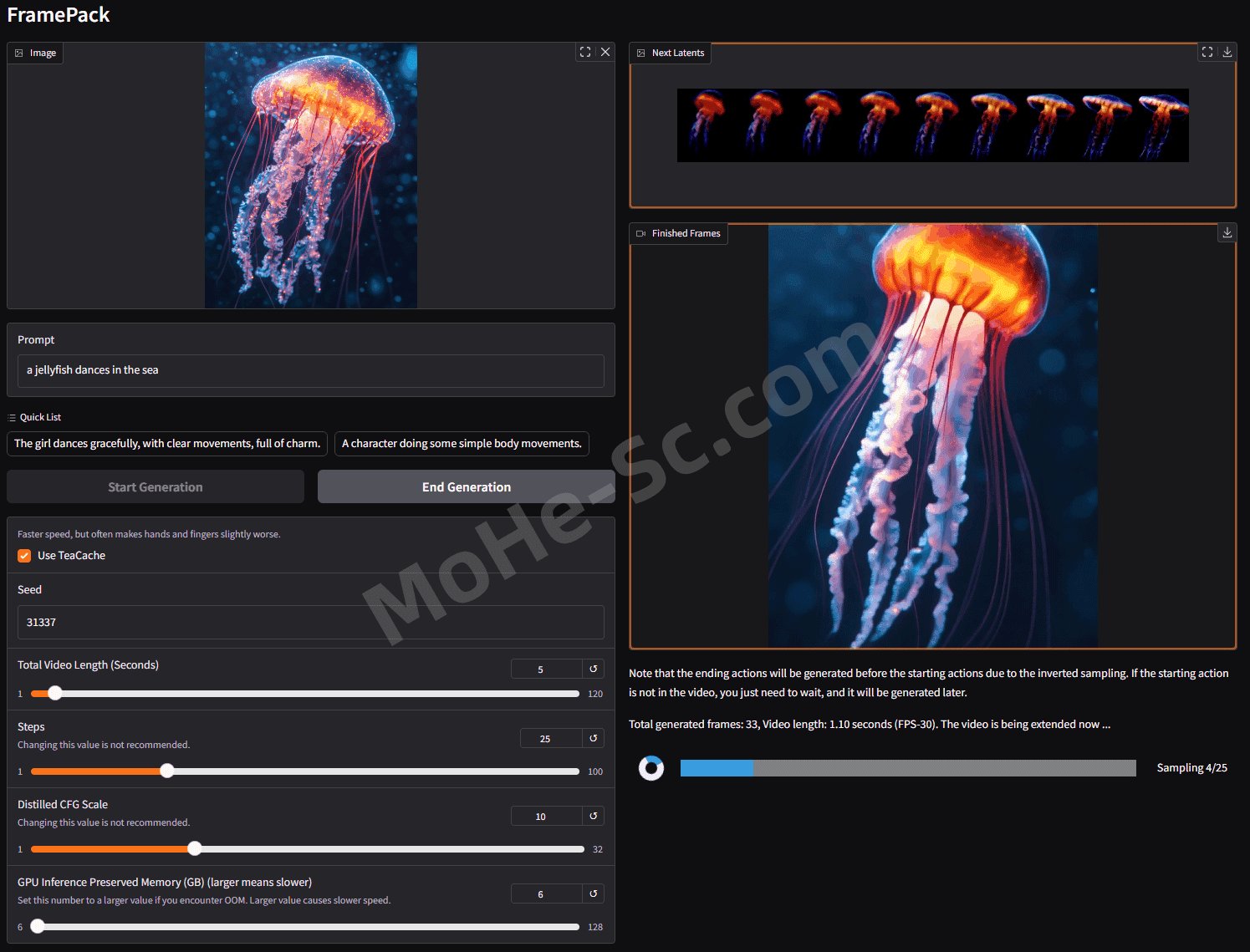
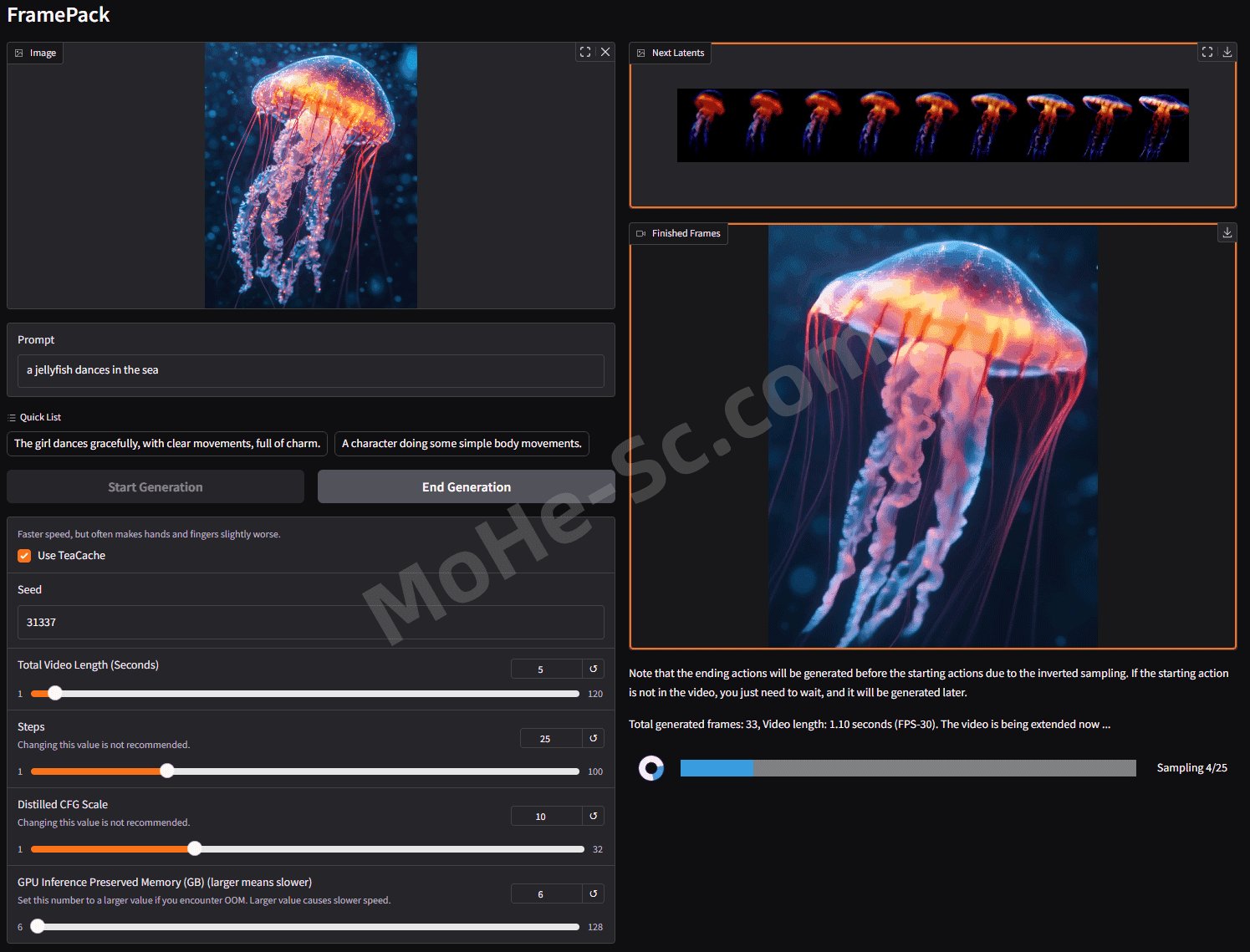
Screenshot to Code是一个基于GPT-4图片转代码工具,是一个简单的在线应用程序,能够将屏幕截图转换为干净的 HTML/Tailwind/JS 代码,工具使用 GPT-4 Vision 生成代码,并使用 DALL-E 3 生成外观相似的图像,支持PC端和移动端代码,使用需要自备OpenAI API 密钥,必须具有 GPT4 视觉访问权限。
开始使用
该应用程序有一个React/Vite前端和一个FastAPI后端。您将需要一个OpenAI API密钥,可以访问GPT-4 Vision API。
运行后端(我使用Poetry进行包管理-如果你没有它,请使用 pip install poetry ):
cd backend
echo "OPENAI_API_KEY=sk-your-key" > .env
poetry install
poetry shell
poetry run uvicorn main:app --reload --port 7001运行前端:
cd frontend
yarn
yarn dev打开http://localhost:5173以使用该应用程序。
如果您更喜欢在不同的端口上运行后端,请更新 frontend/.env.local 中的VITE_WS_SENDEND_URL
Docker
如果你的系统上安装了Docker,在根目录下运行: 该应用程序将在http://localhost:5173启动并运行。请注意,您不能使用此设置开发应用程序,因为文件更改不会触发重建。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END







![百度网盘直链解析彻底解除百度云限速限制[利用IDM工具在线解析网页版]-MOHE素材库-设计行业的乐园,各类素材的矿山!](http://mohe-sc.com/wp-content/uploads/2021/07/baiduwangpan-400x273.png)













请登录后查看评论内容